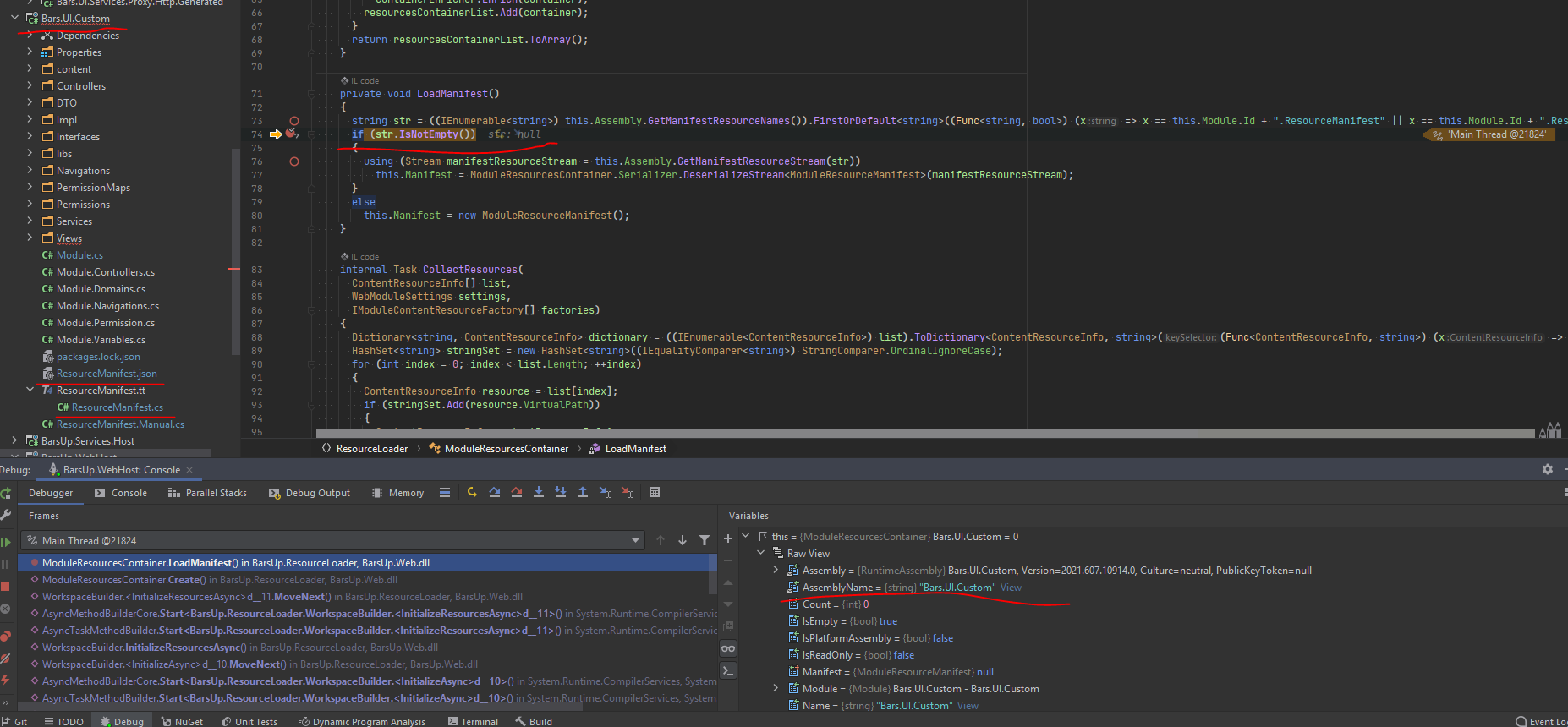
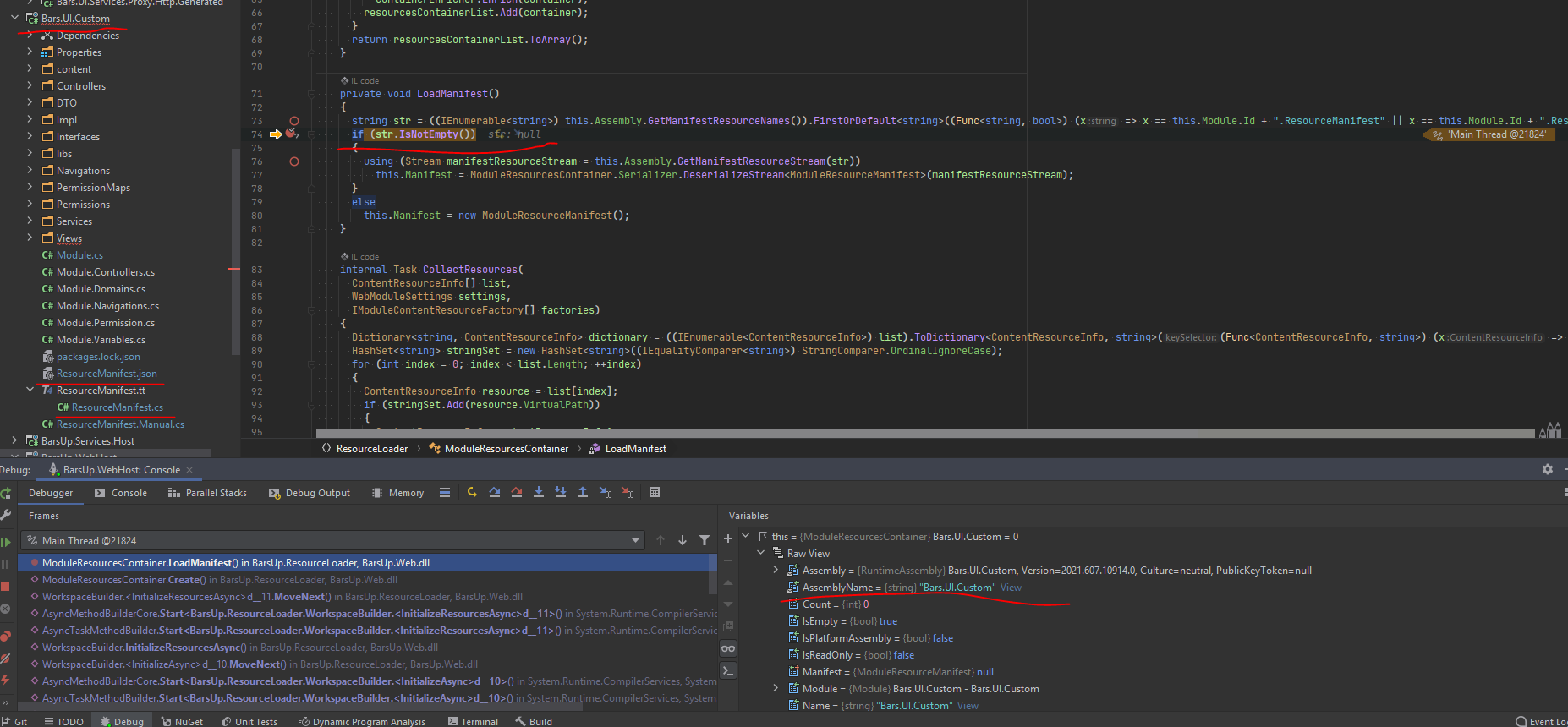
При выполнении метода ModuleResourcesContainer.LoadManifest в ресурсах сборки отсутствует файл ResourceManifest. Пытаюсь подключить стили.


При выполнении метода ModuleResourcesContainer.LoadManifest в ресурсах сборки отсутствует файл ResourceManifest. Пытаюсь подключить стили.

Если есть скрипты/стили в каталогах content и scripts, то команда barsup.cli update-resource-manifests должна создать файл ResourceManifest.json, в который можно будет дописывать свои кастомные скрипты и стили.
При этом нужно убедиться что ResourceManifest.json - это вложенный (embedded) ресурс. Для этого проверьте что в BarsUp.Common.props есть блок
<None Remove="ResourceManifest.json" Condition="Exists('ResourceManifest.json')" />
<EmbeddedResource Include="ResourceManifest.json" Condition="Exists('ResourceManifest.json') and Exists('ResourceManifest.cs')">
<DependentUpon>ResourceManifest.cs</DependentUpon>
</EmbeddedResource>
После актуализации BarsUp.Common.props он начал видить файлы ResourceManifest.json.
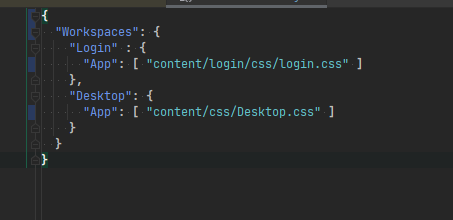
Но файлы не попадают в бандлы, например вот такой:

Вы случайно не оверрайдили файлы login/index.cshtml и home/index.cshtml на уровне проекта ?
Убедитесь, что контент этих файлов содержат блоки загрузки стилей/скриптов, так же как в платформенных Login/Index.cshtml и Home/Index.cshtml
@await Html.WsLoadCssAsync(...)
На данный момент зафиксировал, что в модуле наследованный от ExtJsThemeModule - стили не попадают в бандлы.
Переношу папку content в Bars.UI.Fronrend.