Столкнулись с проблемой авторизации пользователя, когда вводят верную комбинацию логин\пароль и пользователя возвращает на страницу авторизации. Выяснилось, что проблема в том, что обновленный Chrome с версии 85 блокирует cookie с атрибутом SameSite = none и без Secure атрибута. Также Chrome устанавливает SameSite = none, если он не указан явно. Именно такая ситуация с BarsUp.Net - SameSite не указан и во время отладки не используется Secure для cookie.
Решение есть в документации по настройкам безопасности, которое позволяет указать SameSite=Lax для Cookie. Для этого в конфигурации модуля BarsUp.Modules.Security нужно указать EnableAuthCookieSameSite = true.
Также в Google Chrome можно отключить поведение с SameSite, установив флаг Same site by default cookies (chrome://flags/#same-site-by-default-cookies) = disabled.
7 Лайков
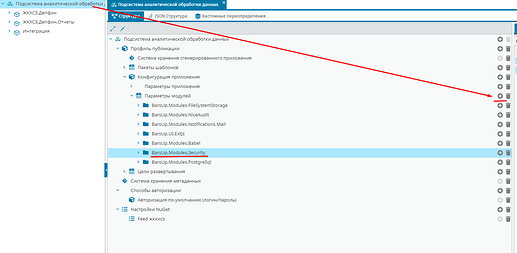
Настройка конфигурации в BarsUp.Designer.
В параметрах проекта добавить новую конфигурацию модуля, если она есть, то не добавлять.
Сохранить.
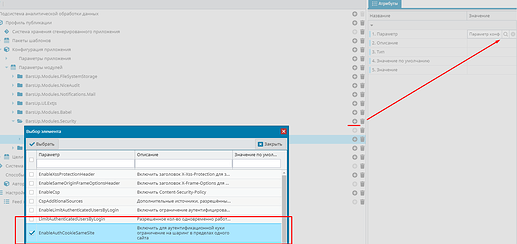
Добавить параметр EnableAuthCookieSameSite = true.
Сохранить.
После построения проекта, параметр будет добавлен в конфигурацию.
1 Лайк
Если есть необходимость использовать SameSite=none, то необходимо использовать защищенное соединение(https) и указать в конфигурации модуля BarsUp.Modules.Security параметр EnableAuthCookieSecure = true.
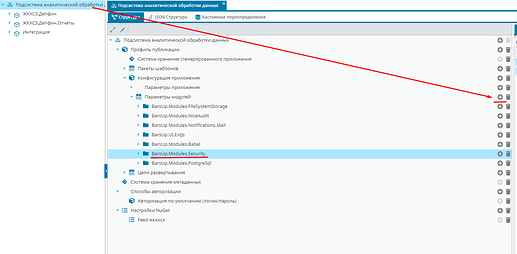
Настройка для BarsUp.Designer.
В параметрах проекта добавить новую конфигурацию модуля, если она есть, то не добавлять.
Сохранить.
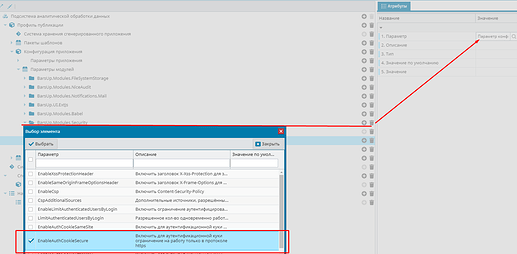
Добавить параметр EnableAuthCookieSecure = true.
Сохранить.
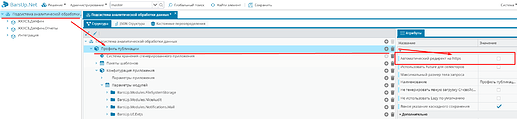
Дополнительно можно указать автоматическое перенаправление на https.
Сохранить.
3 Лайков
спасибо, добрый человек!